Digital Sales and Presentation Tool for IMSAR
Pioneering new ways to showcase products and services.
/ The Challenge
Create a valuable communication tool to increase customer engagement.
IMSAR is a US based company that develops advanced radar capabilities for manned and unmanned aircraft.
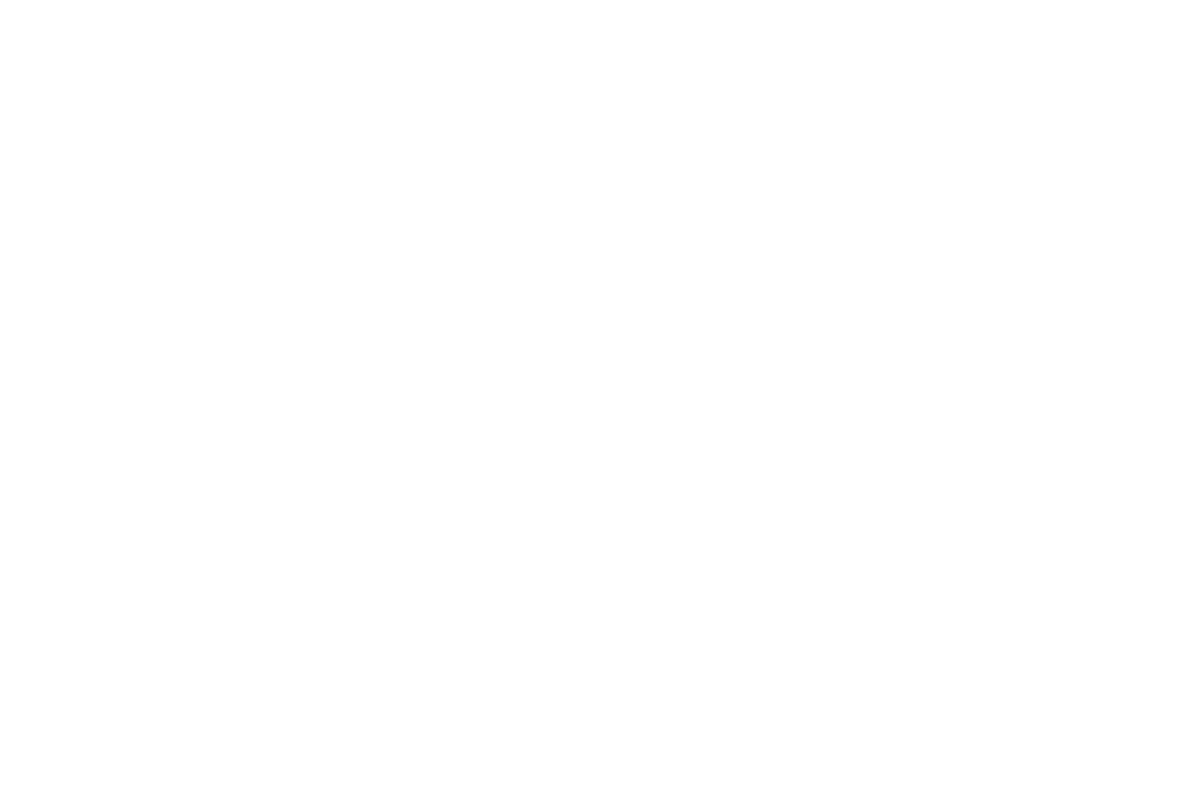
The IMSAR team was using a variety of printed material documents and powerpoint presentations in meetings with clients. Due to the nature of the clients the team often only had a short amount to meet and the documents were difficult to navigate and took up valuable time. I approached the team with the idea of creating a digital presentation tool based on their slideshows and printed material that could be used for both large projected presentations and one-on-one conversations.
We released the tool to the sales team and was met with much success. Since then, not only have marketing printing expenses been heavily reduced, the sales team has reported they have been more prepared for any discussion and have the material needed if the conversation changes. Interactive elements have increased customer engagement and helped give IMSAR a presence to compete with bigger competitors.
/ Resources & Discovery

Objectives
We wanted the sales team using the app to be able to use the tool as a high-level slideshow or as an in-depth discussion tool. We wanted them to be able to access content easily and efficiently and to be able to navigate it efficiently in a open (unstructured) discussion.
Constraints
A key selling feature of IMSAR products is that they function across multiple aircraft, however they don’t have many images of the product integrations and have limited availability to capture new images.
Competition
The idea of creating an app for sales material was not a new one, but after looking around many of the companies creating these types of presentations were creating a static, almost pdf like, display of their content in tablet and mobile devices. The content was informative but the presentation was lacking. The apps were hard to navigate and difficult to use.
/ Process
Content Structure
In interviews with the sales team we found that they had 2 major types of discussions. The first being people who were unfamiliar with SAR technology and its capabilities and the second for those who were already familiar with SAR and wanted to learn more about IMSAR’s products.
Taking these considerations in made we wanted the team to access the content easily and efficiently. We first explored long-form (webpage like) content that looked and behaved like the documents they were familiar with but we felt we could increase efficiency by re-arranging the content into interactive “slides”.
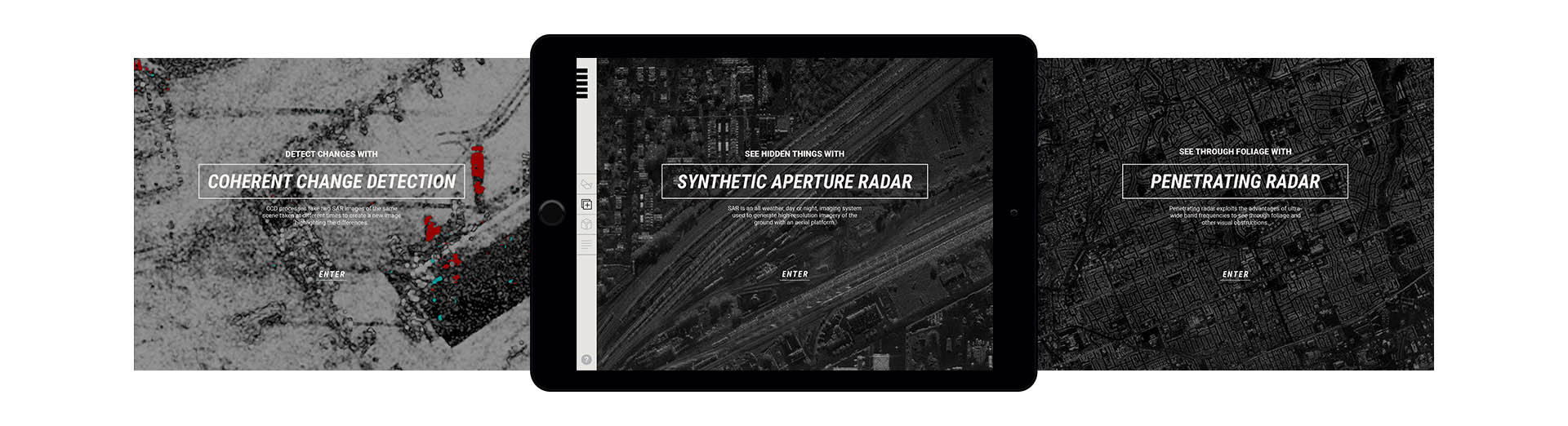
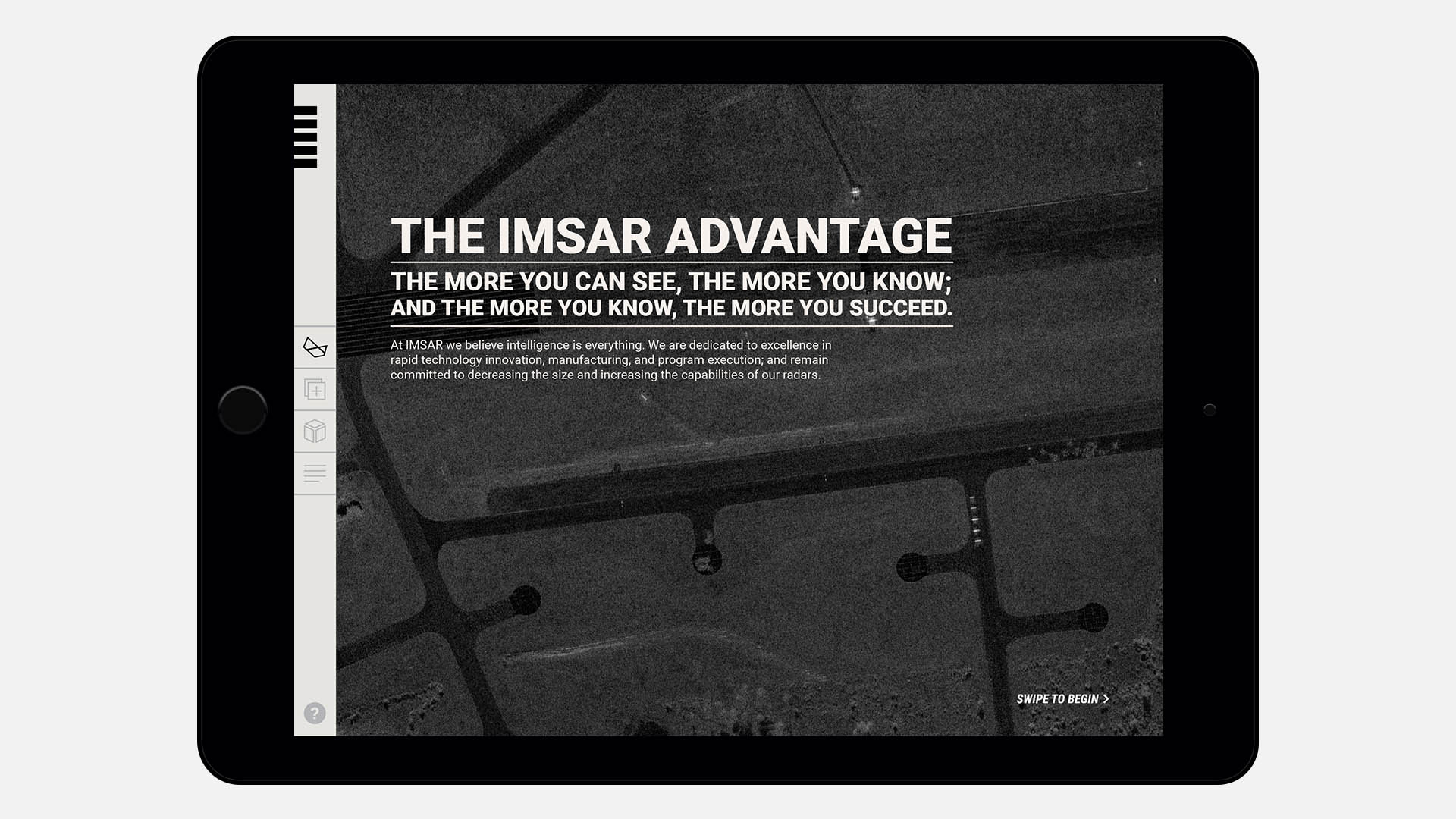
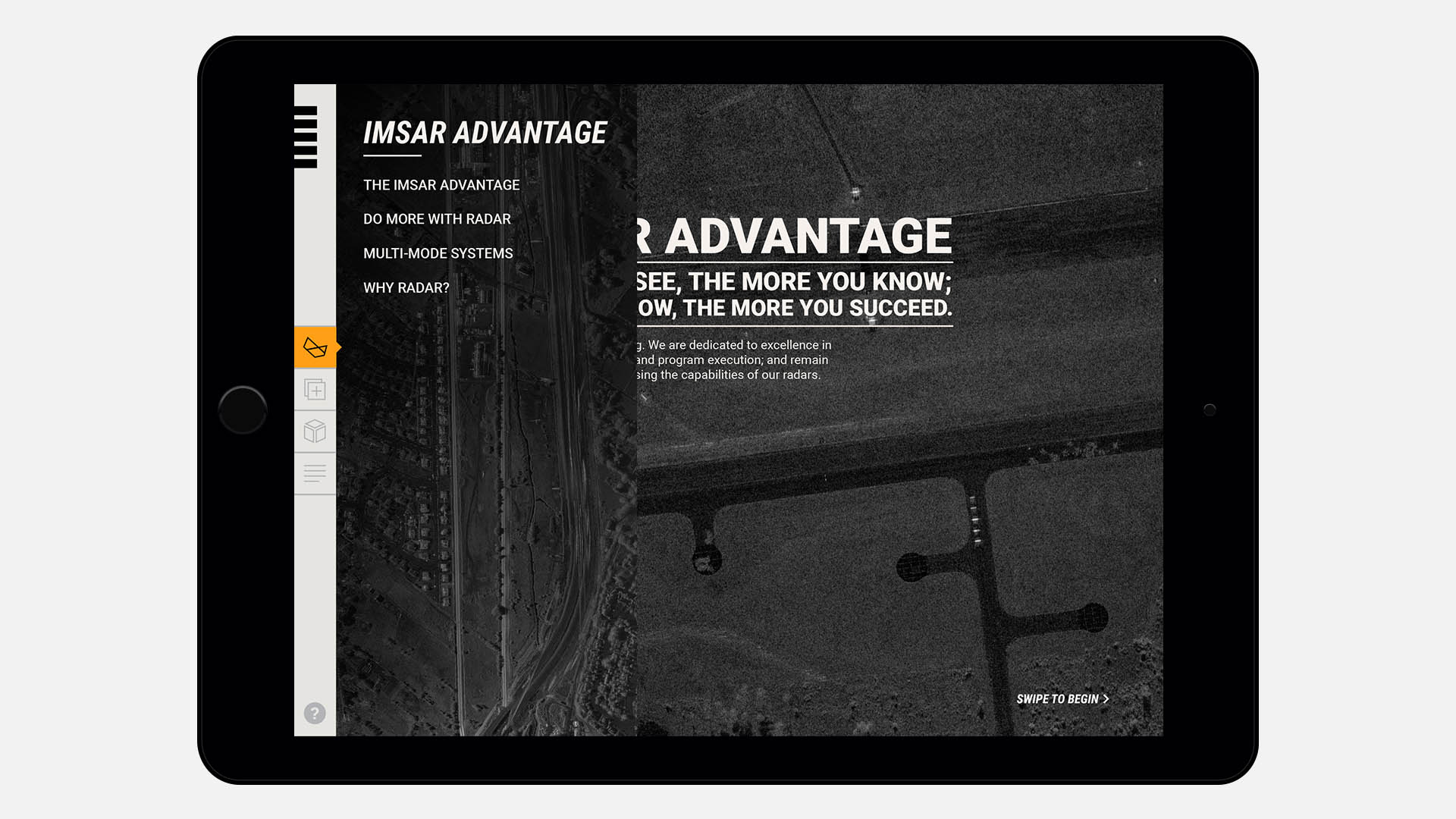
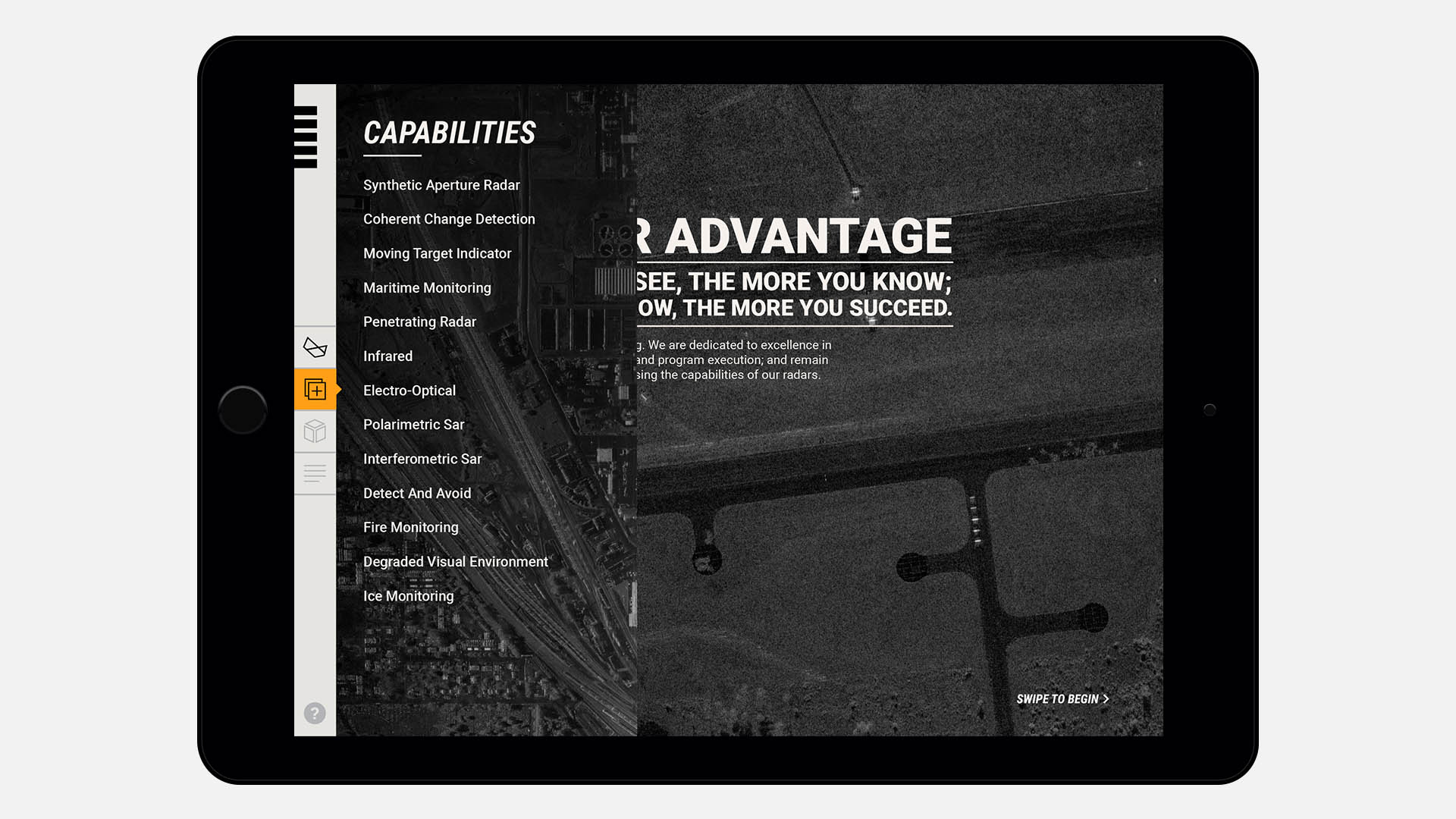
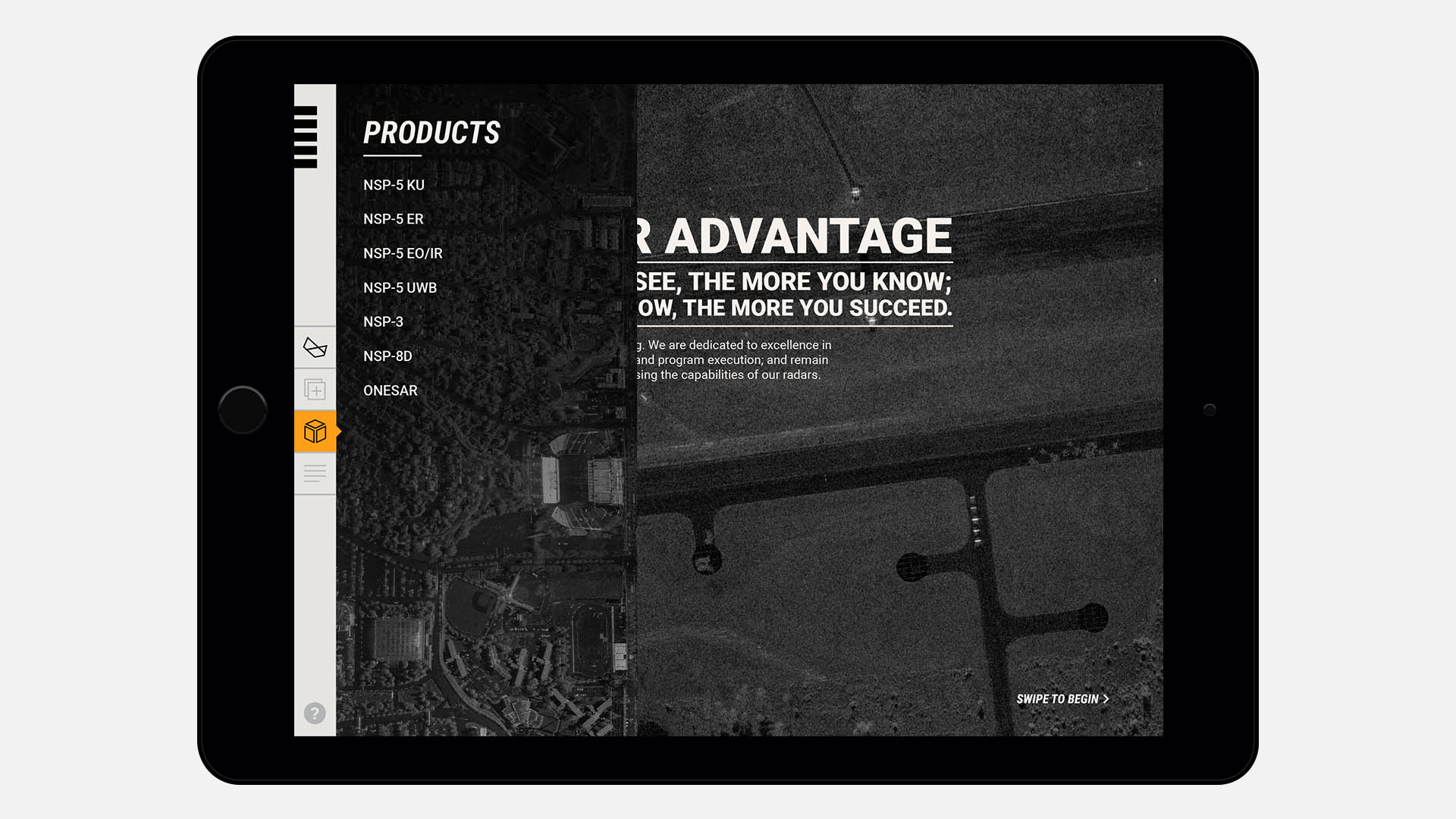
With the “slides” concept we designed it so that the team could navigate between basic overviews of capabilities and products. We put enough content on these initial “slides” (01) so that they could be used in a high level discussion or presentation as they were swiped through. If the conversation/presentation warranted or the team wanted to talk more in detail about a specific capability or product they could “enter” deeper levels (02-04) by tapping on the slide. This quickly became a better interaction model than the long-form content and the team adopted it quickly during testing.
Capabilities Focused

For those not familiar with SAR it takes some education to understand how it works and its advantages over other arial systems. The sales team used a variety of methods to explain SAR and other capability concepts and used images, data samples, and specifications to help customers understand these advantages.
Here is how we decided to organize the content on the capabilities slides:
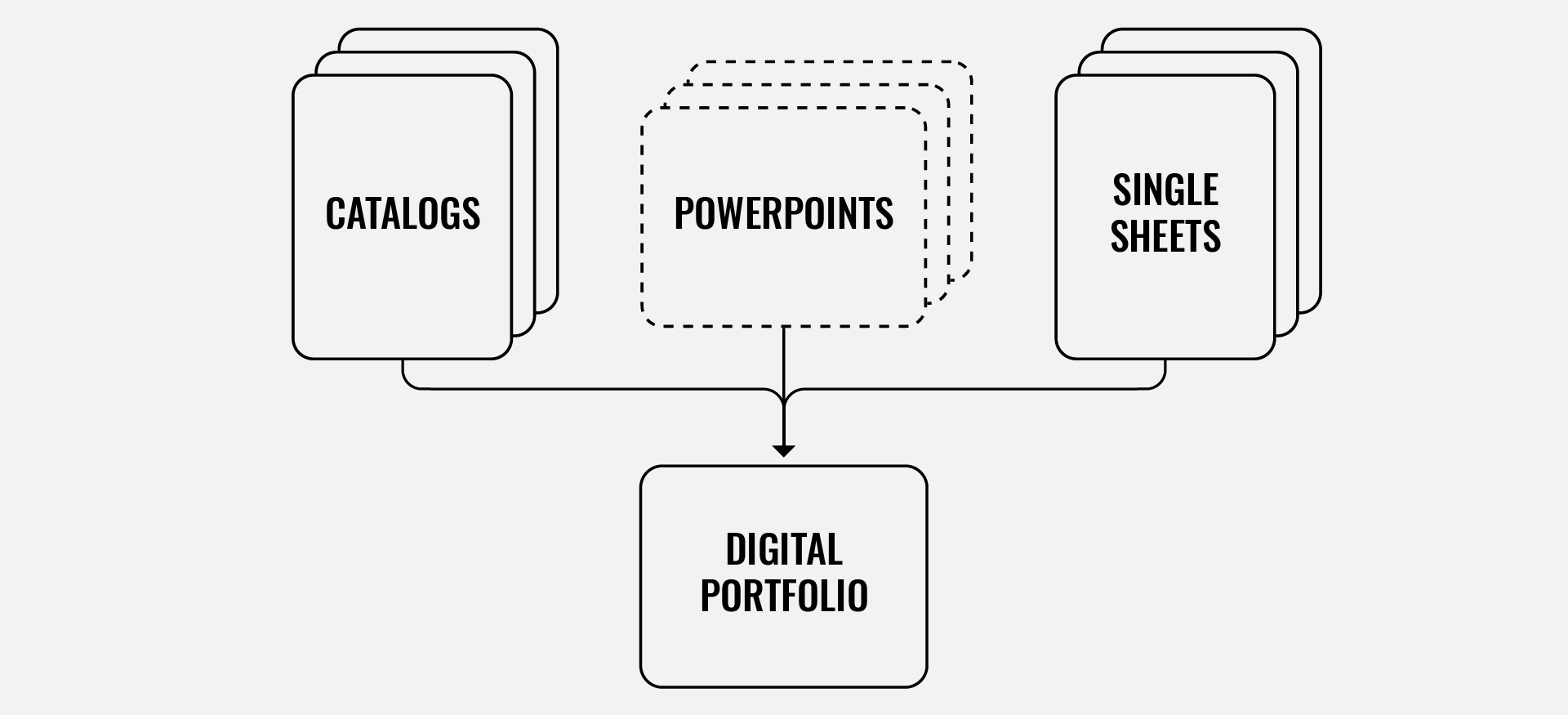
01.INTRODUCTION
Intro slide used to introduce the capability using brief description and image sample of the described capability. Users can tap anywhere on the screen to enter and learn more about the capability or swipe left or right to view other capabilities.
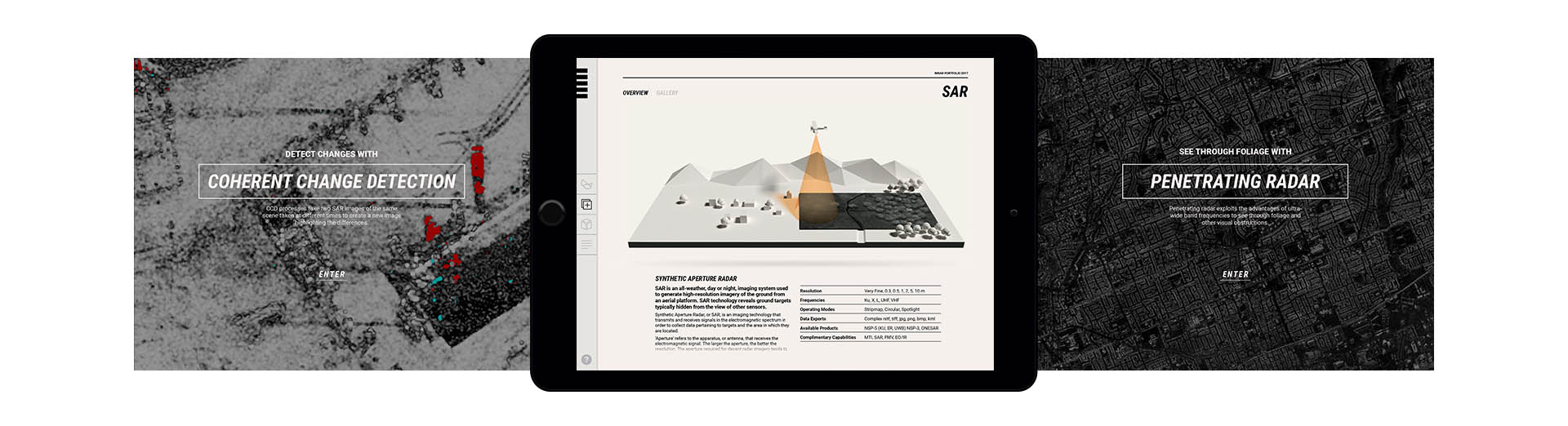
02.OVERVIEW
After tapping to learn more about the capability users view an animated capability instruction, read an in-depth description, view basic specs, and get info on availability of the selected capability.
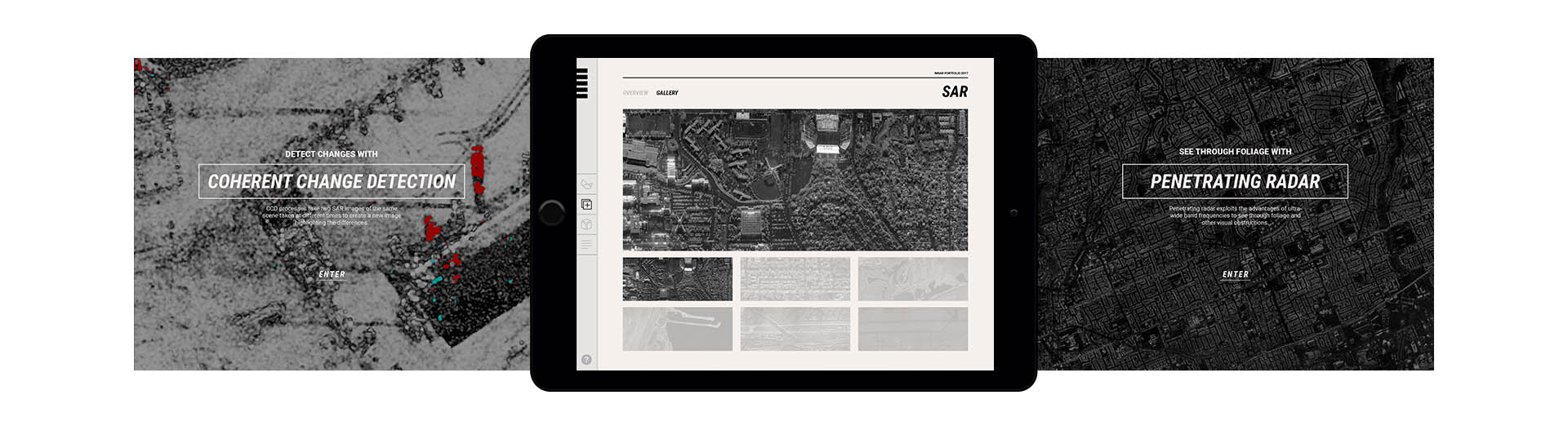
03.GALLERY
Because high-quality imagery is what the system is all about a gallery of imagery needed to be included.
04.DEMONSTRATION
Many of IMSAR capabilities are more than just the images. For the capabilities that require an active demonstration or video, users would be able to engage with the content in this slide.
Products Focused

For those who understand what SAR is and how it works, the key talking points for the products were typically specifications and actual integrations. The small SWaP (Size, Weight, and Power) of IMSAR systems make them the best in their class. That then typically led the conversations to IMSAR systems ability to integrate onto a variety of aircraft, potential and actual integrations.
Here is how we decided to organize the content on the capabilities slides:
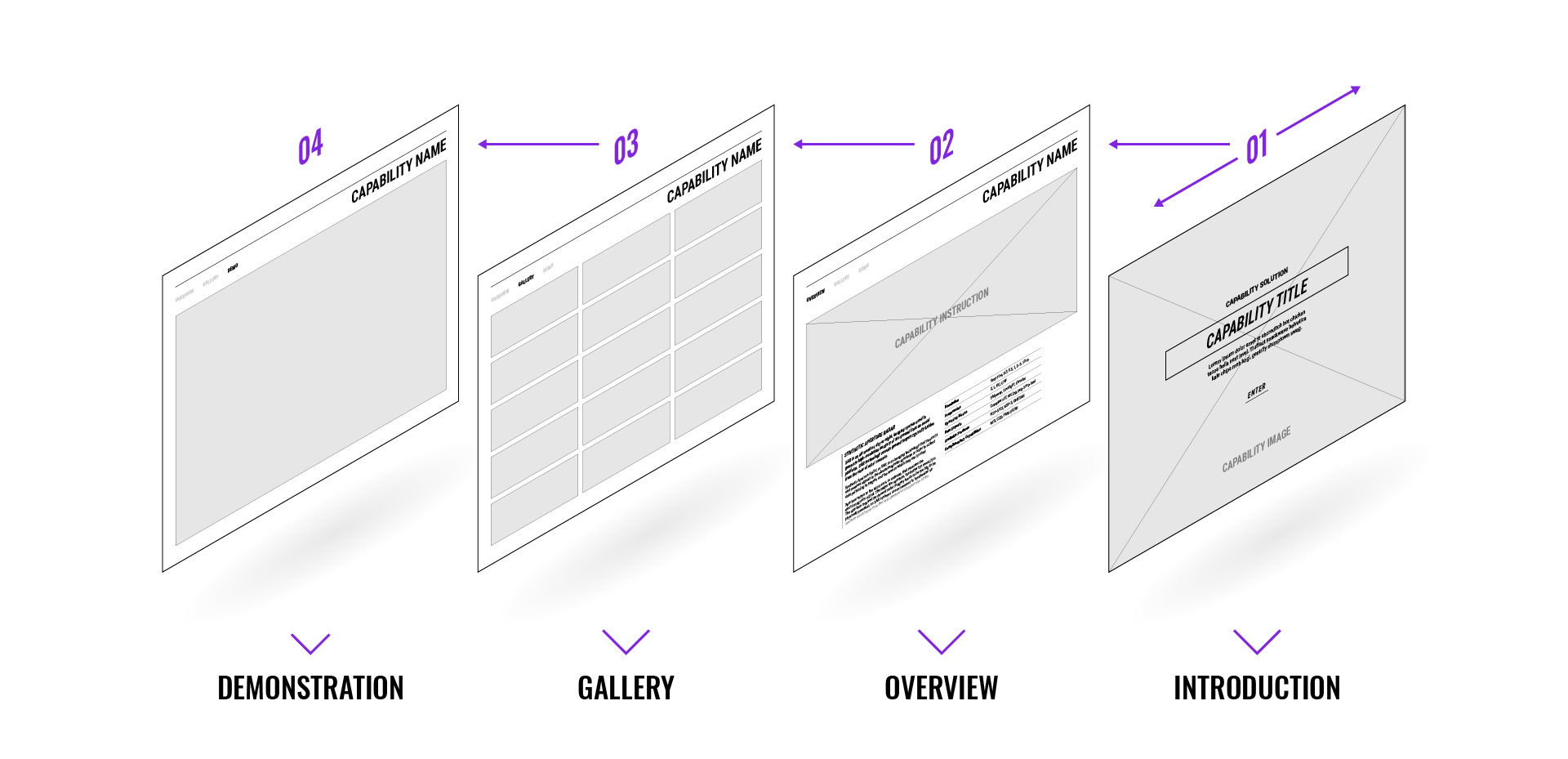
01.OVERVIEW
The Product Overview slide was designed to introduce the the product using brief description and wireframe outline of the product. Users can tap anywhere on the screen to enter and learn more about the product or swipe left or right to view other products.
02.SPECIFICATIONS
After tapping to learn more about the product users can view the product specs and interact with a model of the product. As part of the interaction with the product model users can not only see the outside of the product but also reveal the inside to view component groups.
03.INTEGRATIONS
If the conversation shifts to integrations we took the model of the product and integrated it into a 3d model of the aerial system. This allows for the customer to see what the product would look like in their environment. Specifications are still visible to promote discussion.
04.GALLERY
Because high-quality imagery is what the system is all about a gallery of imagery needed to be included. Gallery also includes option to view actual images of product on aerial systems.
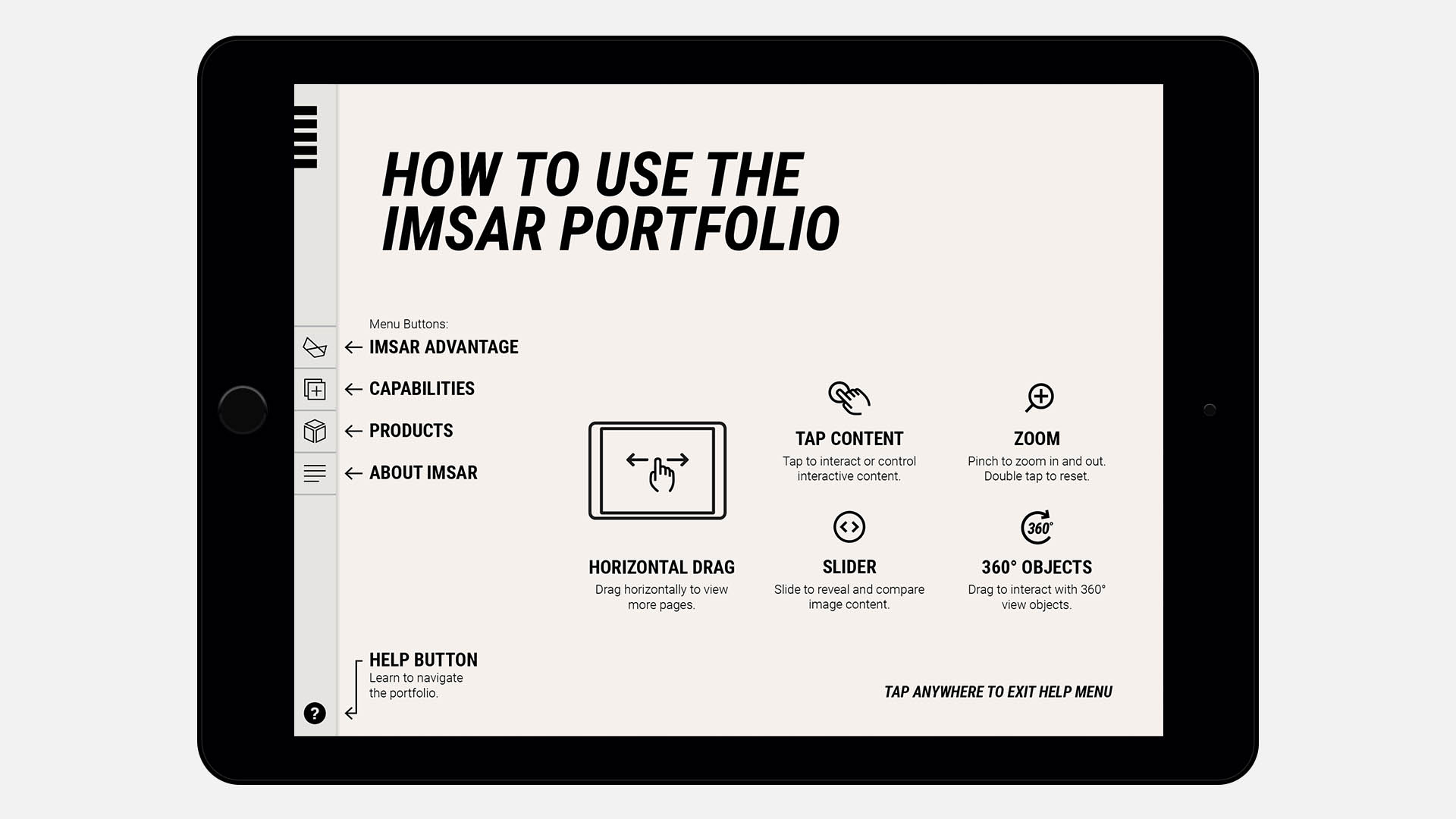
Navigation
In testing with the sales team we found that swiping between high-level overviews of the capabilities and products was great for a presentation use case, but, in a targeted conversation having to swipe across multiple elements to find the one they wanted was cumbersome. We implemented a constant “Navigational Bar” fixed to the left side so they could select and jump to specific portions of the app. We focused on the chunked list style navigation because it would make adding new content much easer.
Thanks!
/ Credits
IMSAR
Company
Steven Minert
Creative Direction, IA, UX
Design, and Development.
Dylan Lasson
3D Modeling & Animation
Mark Ellsworth
Content, 3D Modeling & Animation
Jordan Augustine
Video
/ Contribution
Research
Brainstorming
Sketching
Wireframe & Sitemap
Style Guidelines
QA
Research
Usability Test
Branding
Art Direction
UX/UI Design
/ Tools
Pen & Paper
Illustrator
Indesign
Mag+
Tumult Hype
Html & Css
Blender